
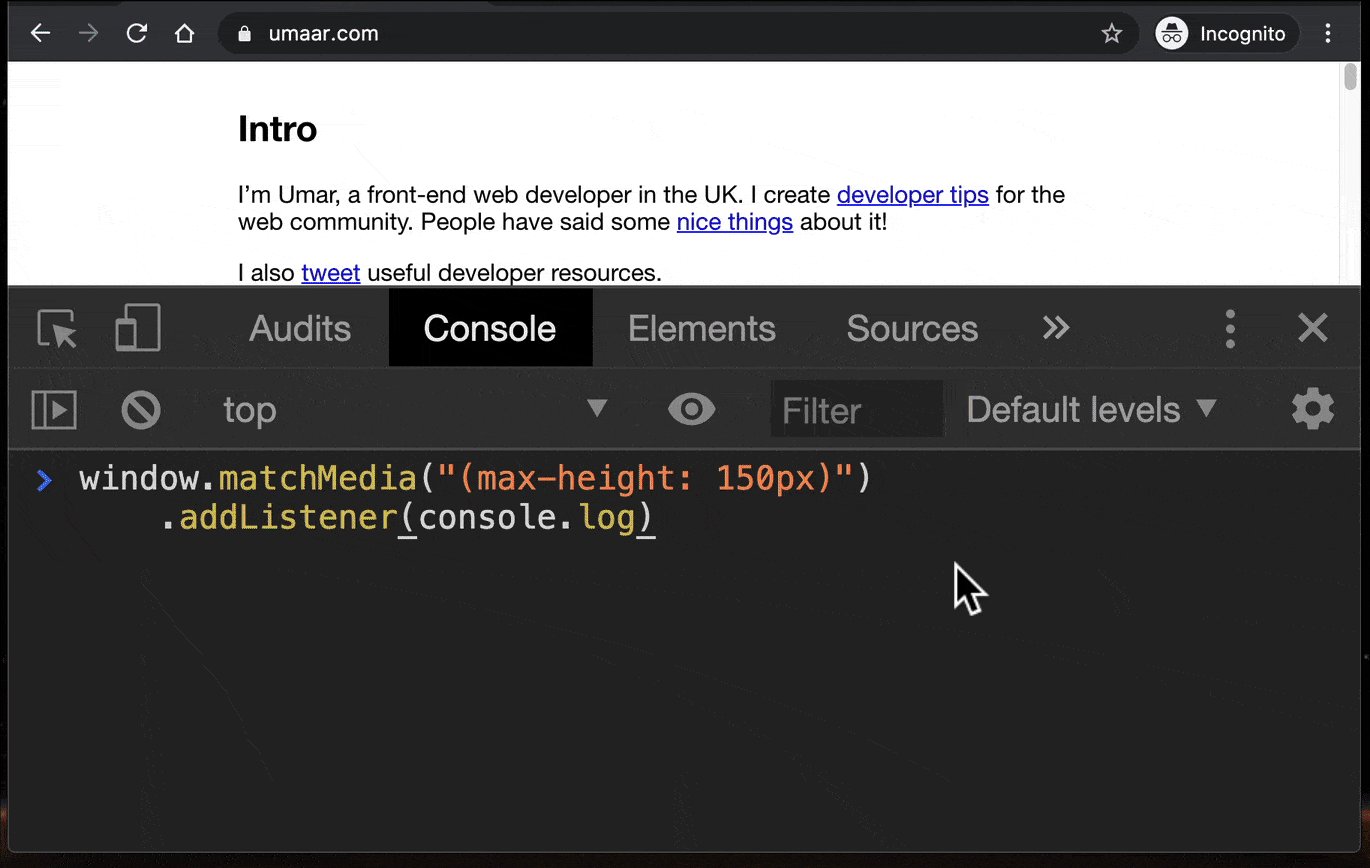
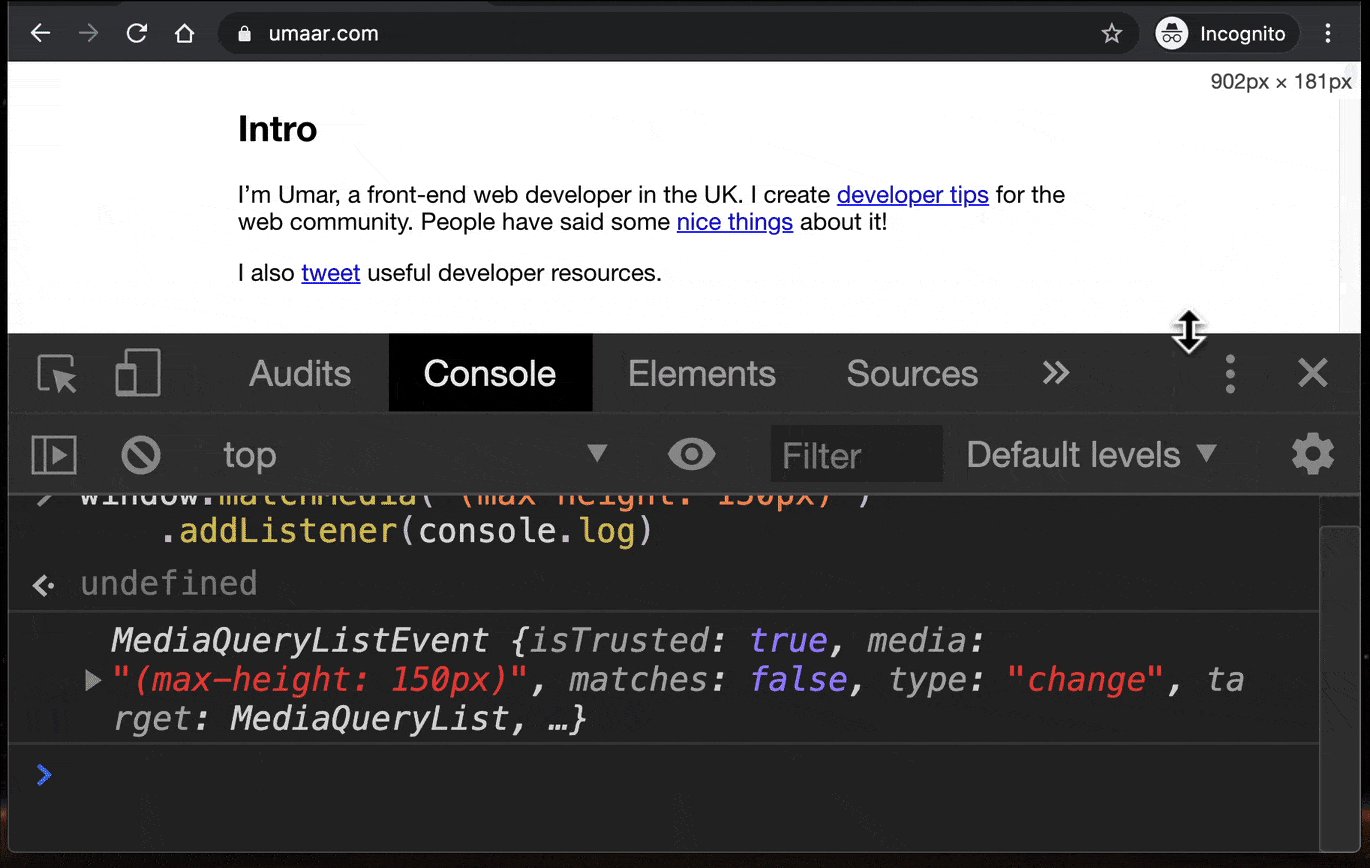
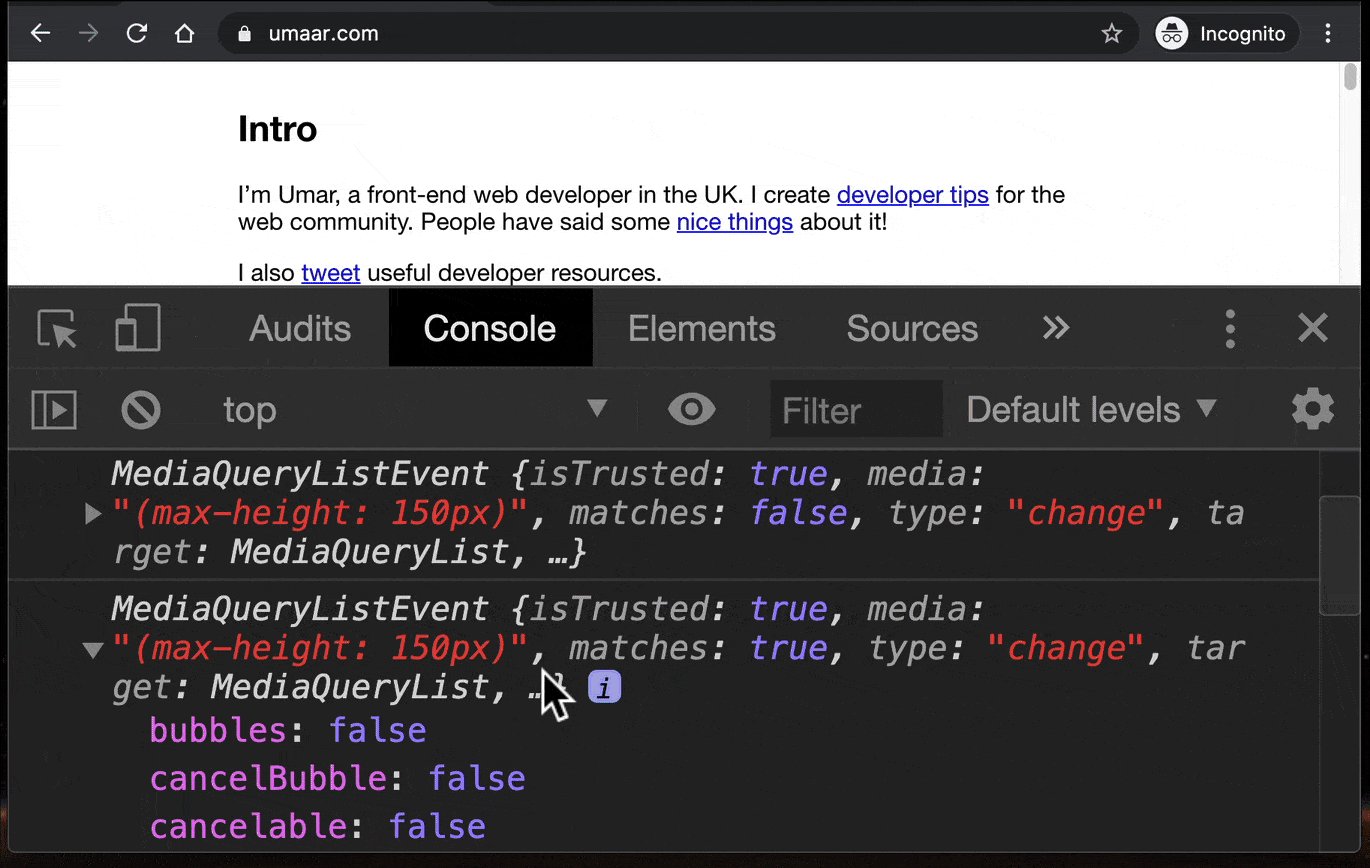
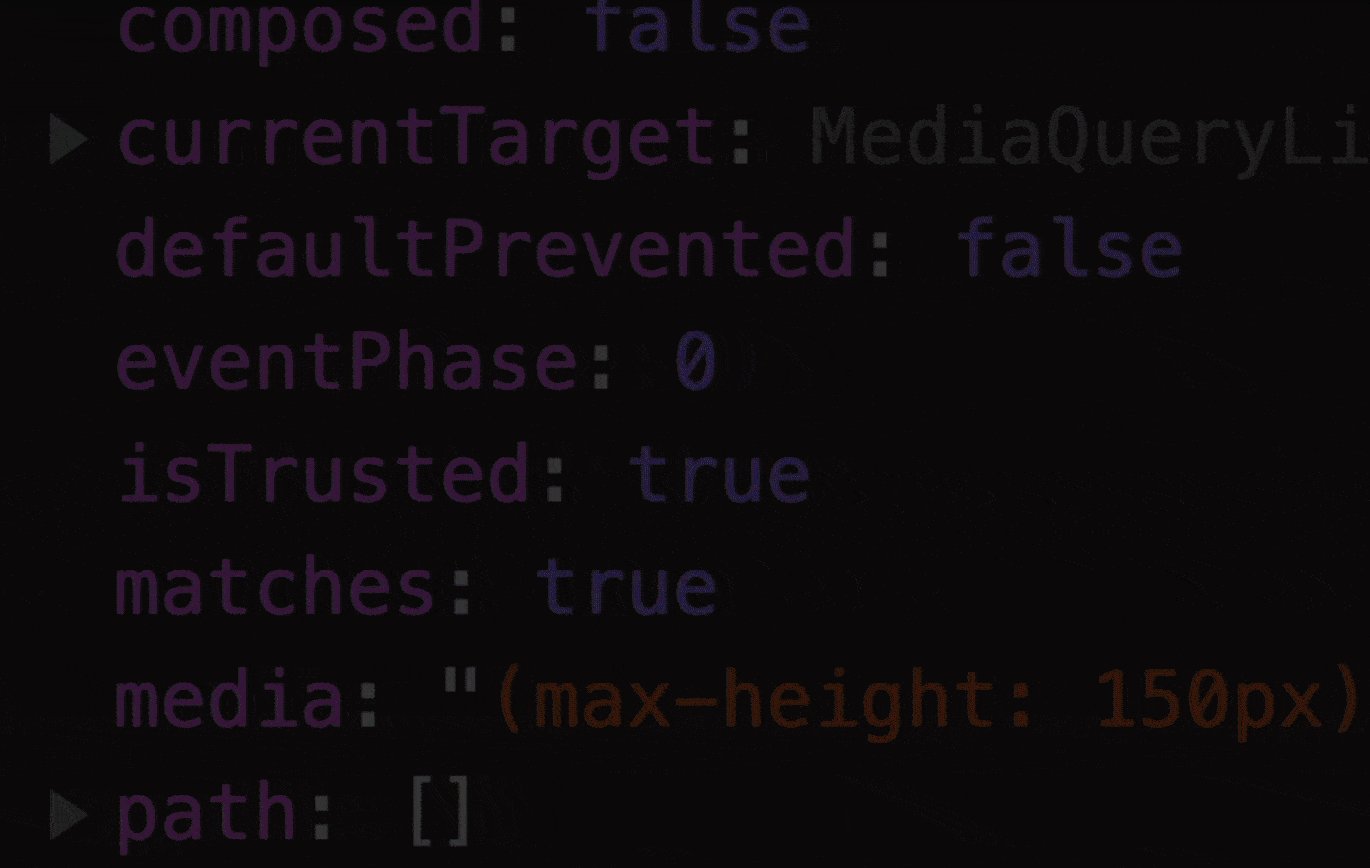
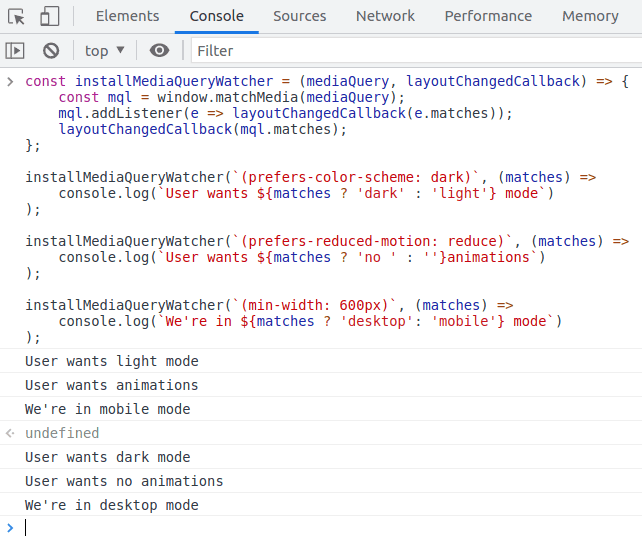
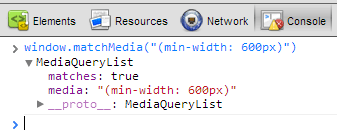
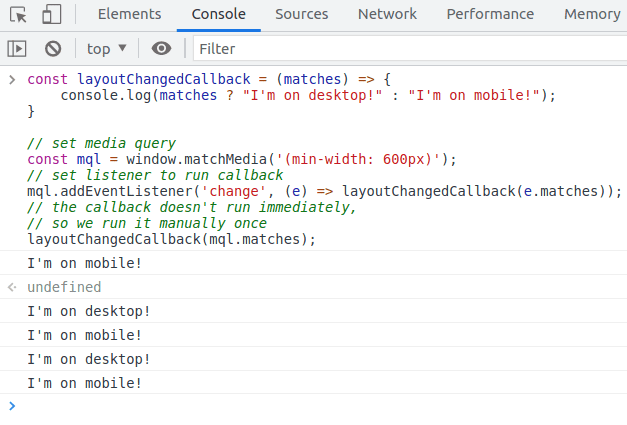
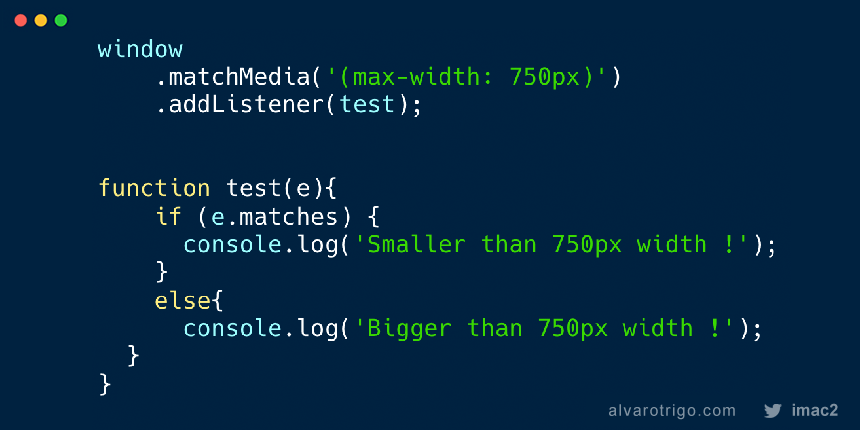
Álvaro Trigo 🐦🔥 on Twitter: "Uh wow 😲, I had no idea we could use: > window.matchMedia In order to trigger JavaScript events based on the viewport size! Sweeeeeet! 😊 https://t.co/nFDOKEvknp" /

Using window.matchMedia in React. Spoiler: Safari makes it messy | by Bethany Drake | Better Programming
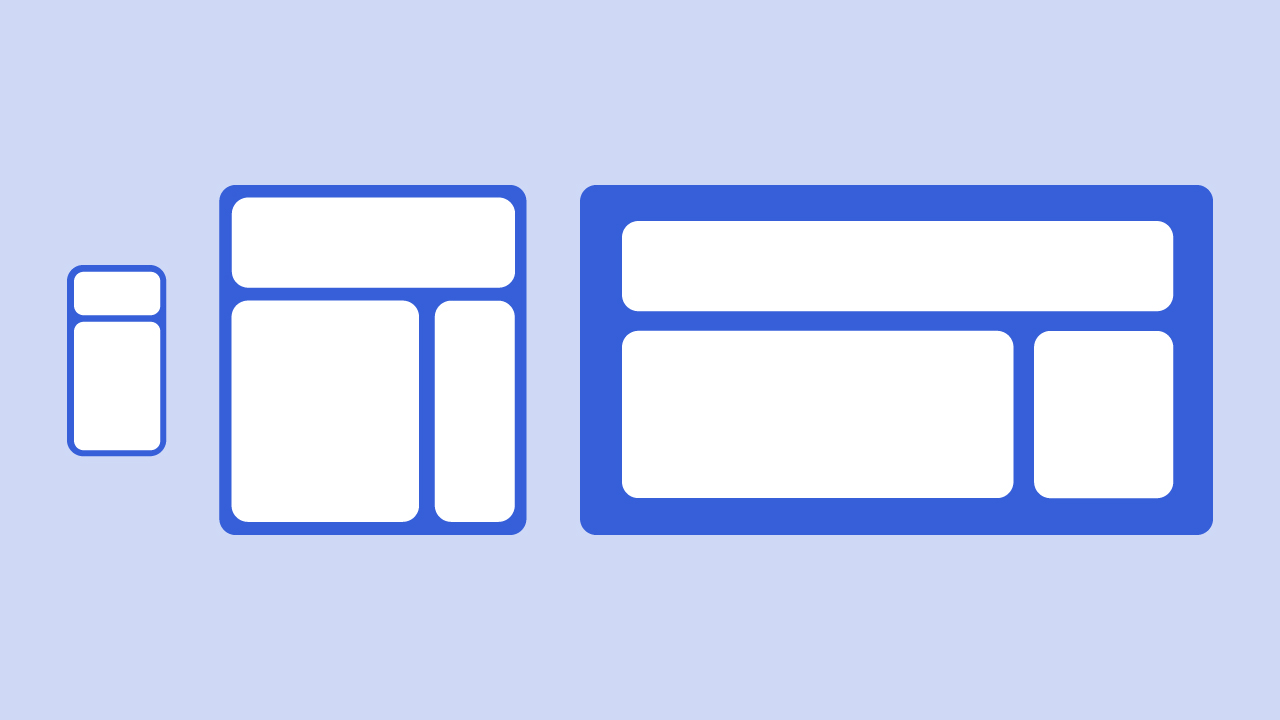
css-contain] Similar to window.matchMedia(), Container Queries should have a similar method · Issue #6205 · w3c/csswg-drafts · GitHub