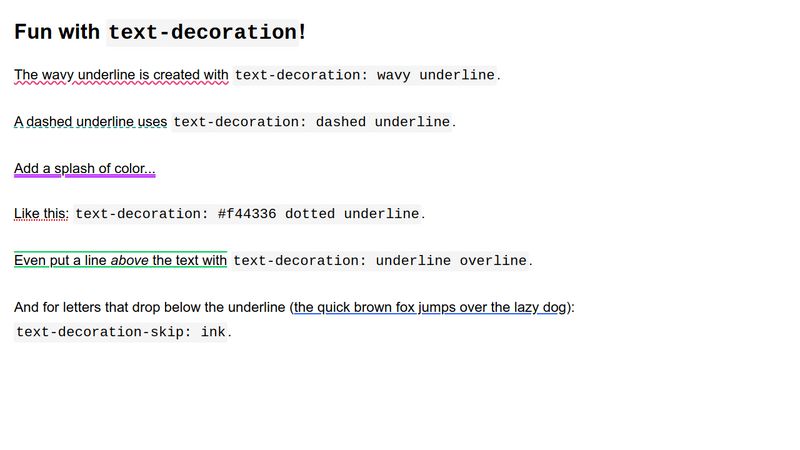
Dominik Röttsches @drott@typo.social on Twitter: "Text-decoration-skip: ink, color, style and line position now in Chrome Canary. https://t.co/TwwcHBSvsW" / Twitter
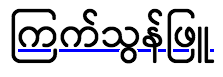
![css-text-decor] text-decoration-skip: spaces should not skip Mongolian NNBSP · Issue #3393 · w3c/csswg-drafts · GitHub css-text-decor] text-decoration-skip: spaces should not skip Mongolian NNBSP · Issue #3393 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/113268/49410921-404ba380-f7aa-11e8-9ab5-0c31e79b5eb1.png)
css-text-decor] text-decoration-skip: spaces should not skip Mongolian NNBSP · Issue #3393 · w3c/csswg-drafts · GitHub

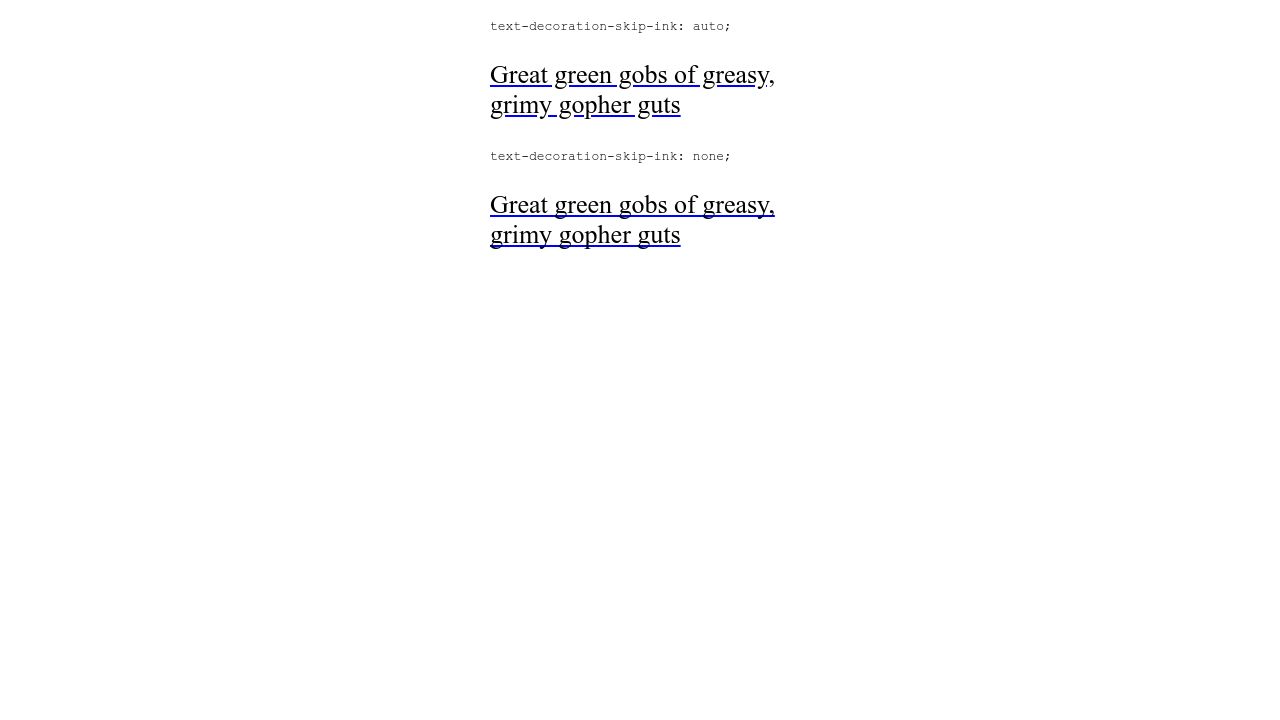
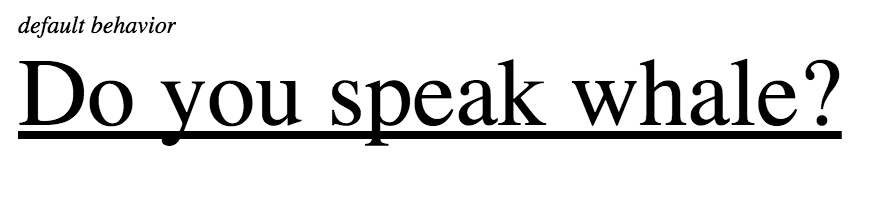
Haz on Twitter: "CSS/a11y tip: Always underline links within paragraphs. To differentiate it on hover, you can increase the text decoration thickness. Also, you can use text-decoration-skip-ink in combination with text-underline-offset to
![Bootstrap Reboot 4.x CSS contains duplicate text-decoration style for abbr[title] · Issue #33197 · twbs/bootstrap · GitHub Bootstrap Reboot 4.x CSS contains duplicate text-decoration style for abbr[title] · Issue #33197 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1933317/109015192-7d95f780-767a-11eb-9a52-32e4642c6243.png)