
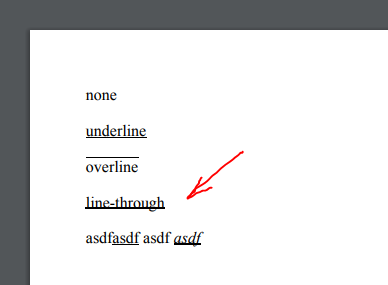
CSS { text-decoration: line-through; } doesn't work properly · Issue #136 · danfickle/openhtmltopdf · GitHub

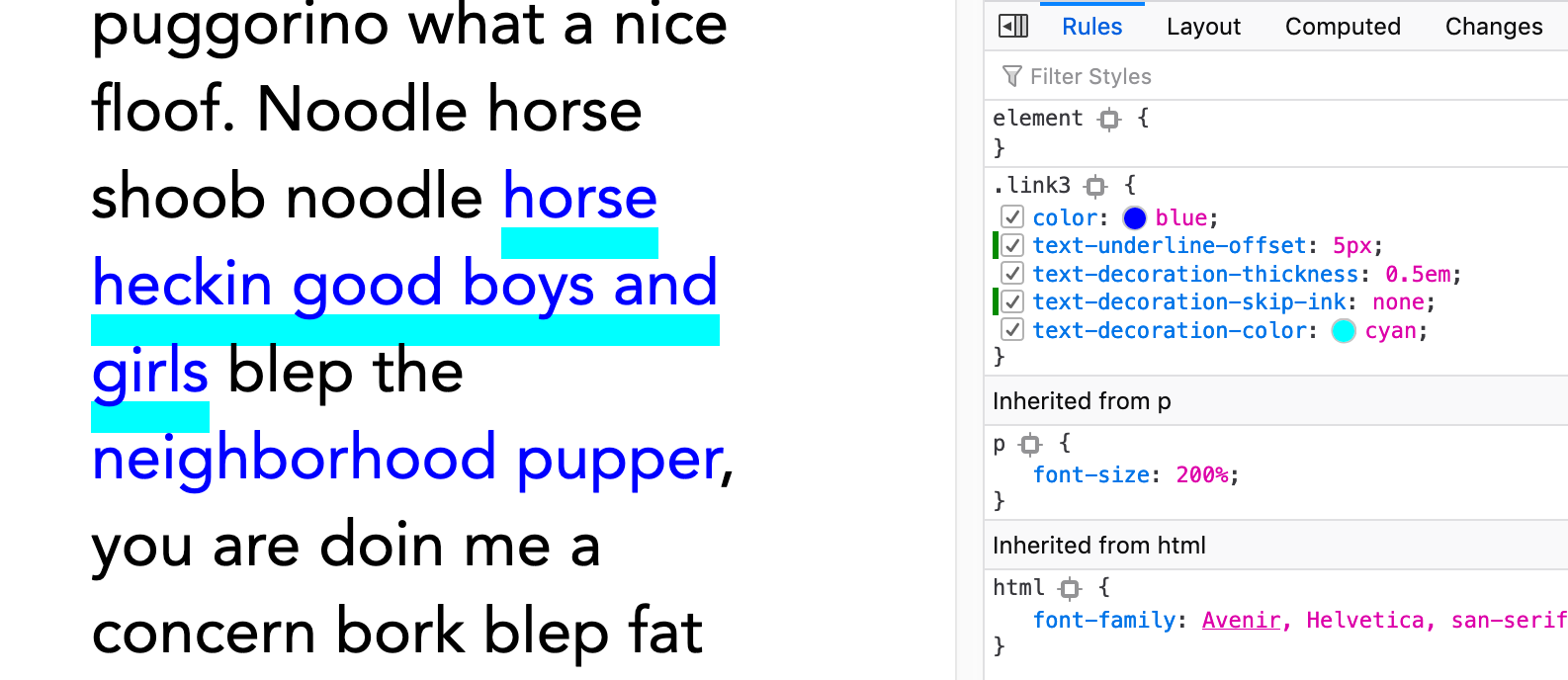
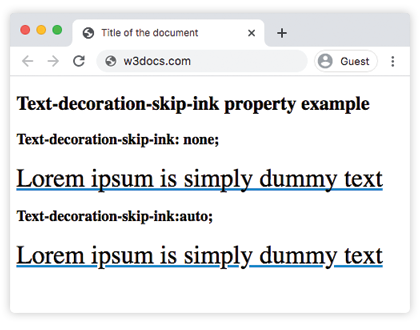
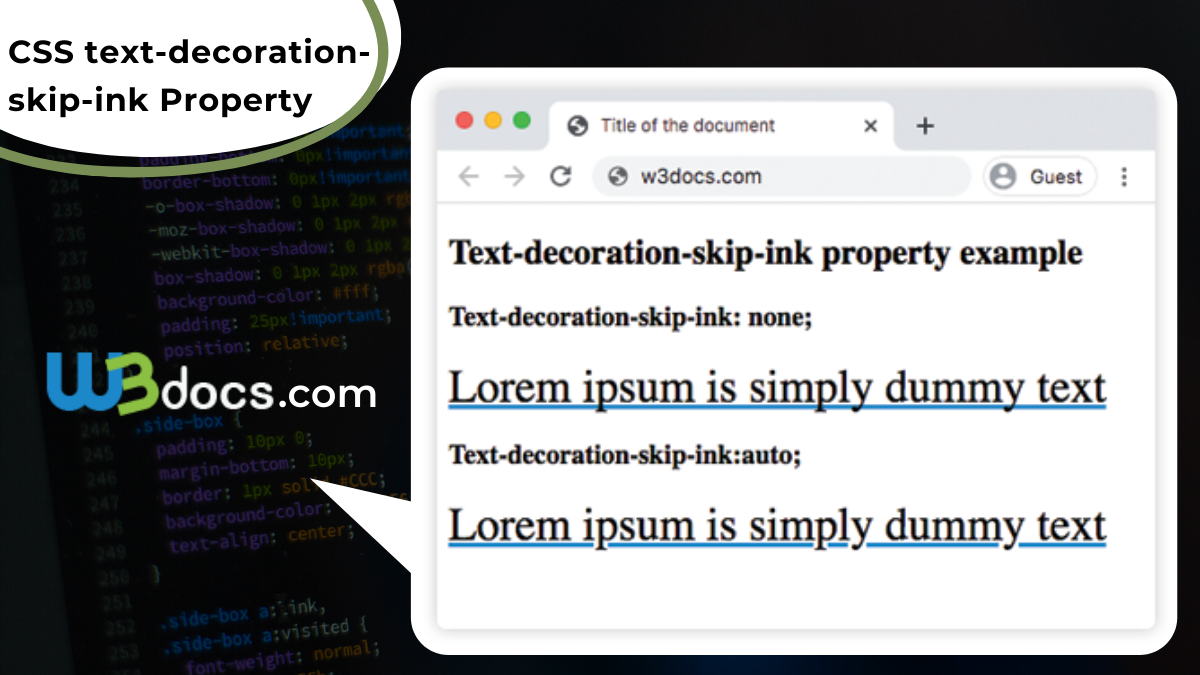
Haz on Twitter: "CSS/a11y tip: Always underline links within paragraphs. To differentiate it on hover, you can increase the text decoration thickness. Also, you can use text-decoration-skip-ink in combination with text-underline-offset to

buttons with text-decoration set to none get underline for text decoration. · Issue #36644 · freeCodeCamp/freeCodeCamp · GitHub