
Best way to use Google Fonts in your Angular project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

html - Custom font in angular 10 project is loaded in network, styles are applied but is not rendered on text - Stack Overflow

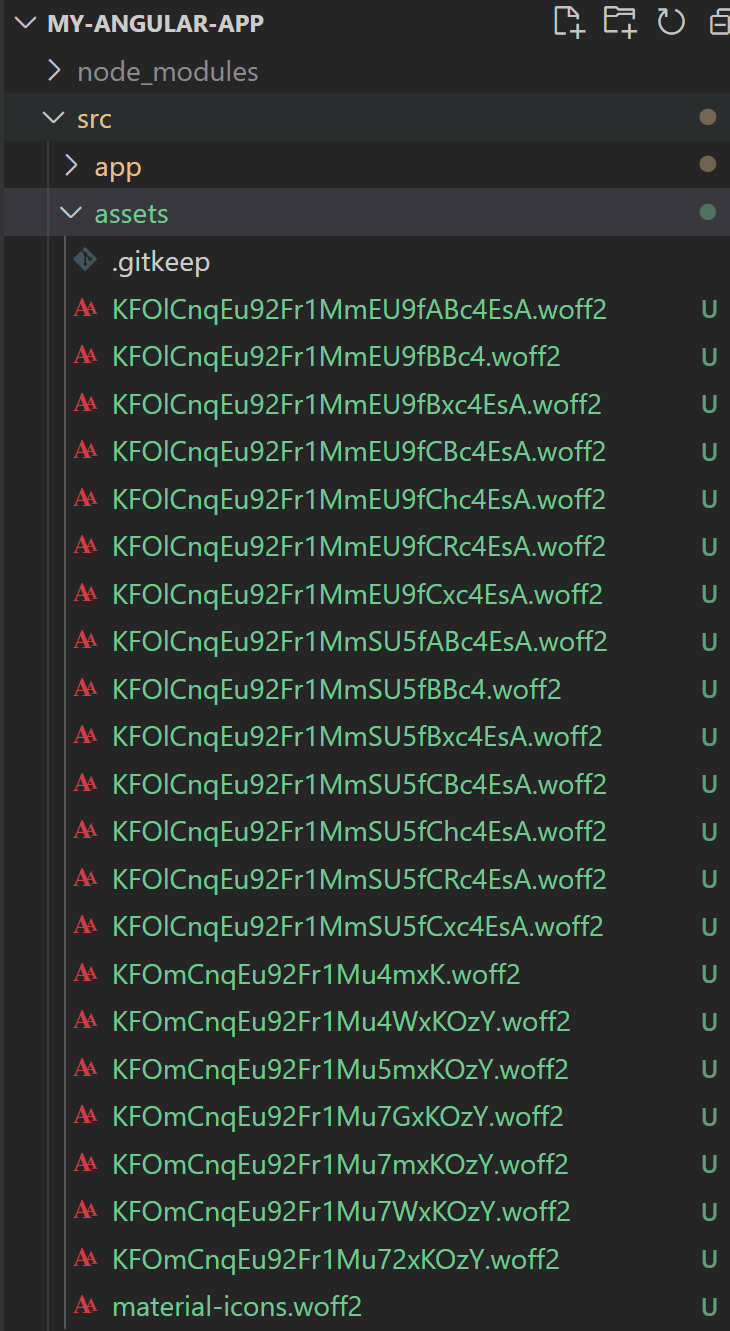
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

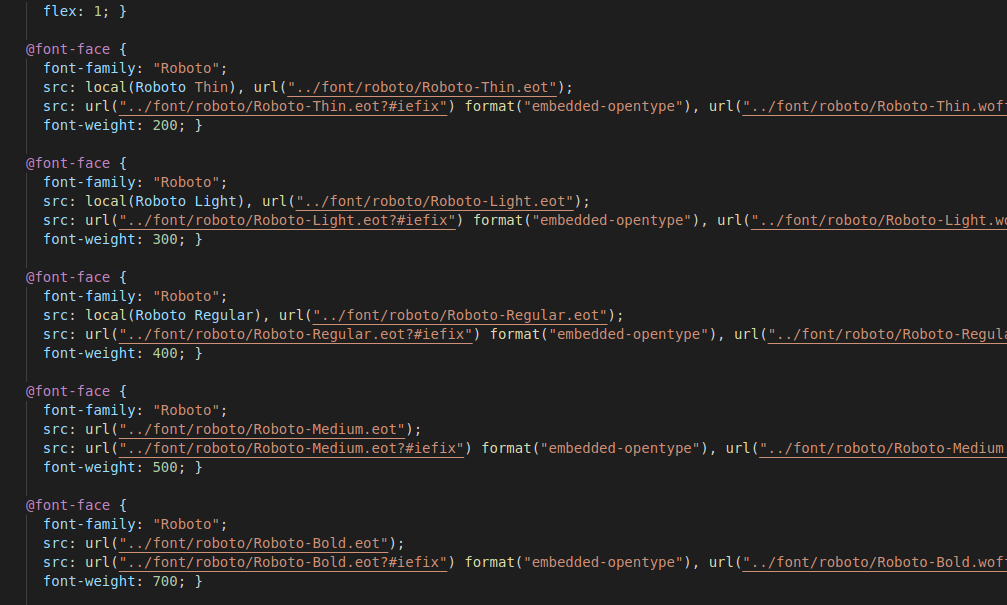
Angular 10, ERROR in ./node_modules/roboto-fontface/css/roboto/sass/roboto-fontface-bold.scss (./node_modules/css-loader/dist/cjs.js??ref--13-1! · Issue #61 · choffmeister/roboto-fontface-bower · GitHub

Best way to use Google Fonts in your Angular project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials












,w_920,x_140,y_170/c_fit,co_white,g_north_west,h_150,l_text:Roboto%20Condensed_40_light:If%2520you%2520want%2520to%2520spend%2520a%2520few%2520months%2520doing%2520Frontend%2520Angular%252013%2520and%2520STAPI%2520development%252C%2520this%2520is%2520where%2520it%2520happens!,w_920,x_140,y_470/c_pad,co_white,g_north_west,h_100,l_fetch:aHR0cHM6Ly9yZXMuY2xvdWRpbmFyeS5jb20vcGxhY2VtZS1hcGkvaW1hZ2UvdXBsb2FkL3YxNTk3MDUxMDcyL2FuZ3VsYXJfbG9nb18zYTgxM2M5N2FiLnBuZw==,r_100,w_100,x_10,y_50/c_pad,co_white,g_north_west,h_50,l_fetch:aHR0cHM6Ly9yZXMuY2xvdWRpbmFyeS5jb20vcGxhY2VtZS1hcGkvaW1hZ2UvdXBsb2FkL3YxNjE2NTkxOTc5L2xvZ29fc3RyYXBpXzVkODhkMmZjYTgucG5n,r_100,w_50,x_35,y_170/og_img_offre_stage_a284ba8fe1.png)


