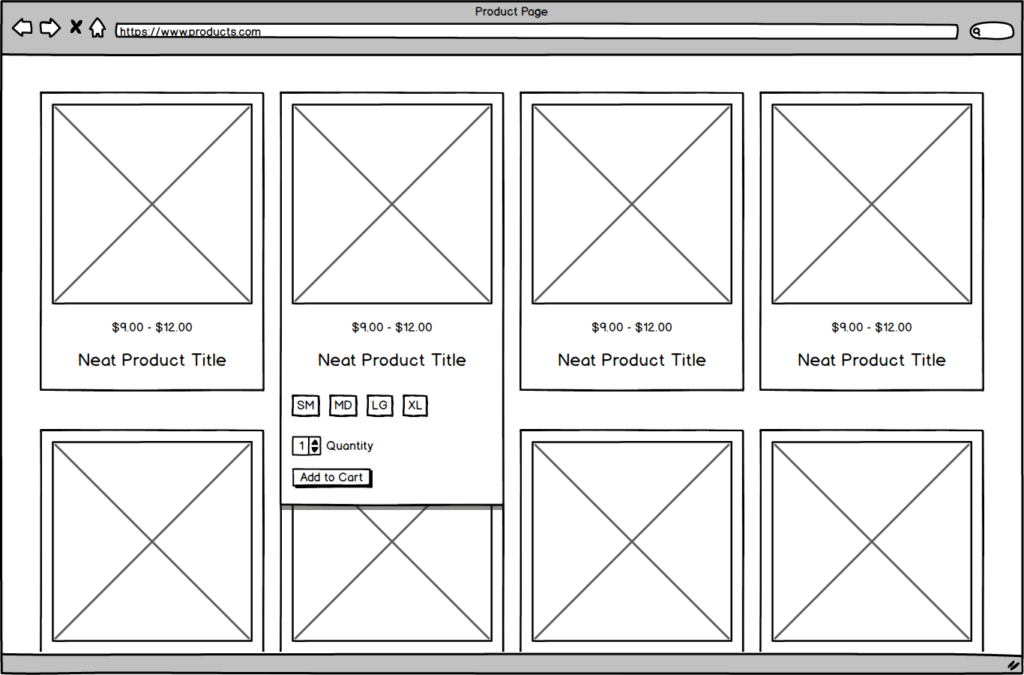
Crea una galería de imágenes con cuadrículas CSS (con un efecto de desenfoque y media queries de interacción)

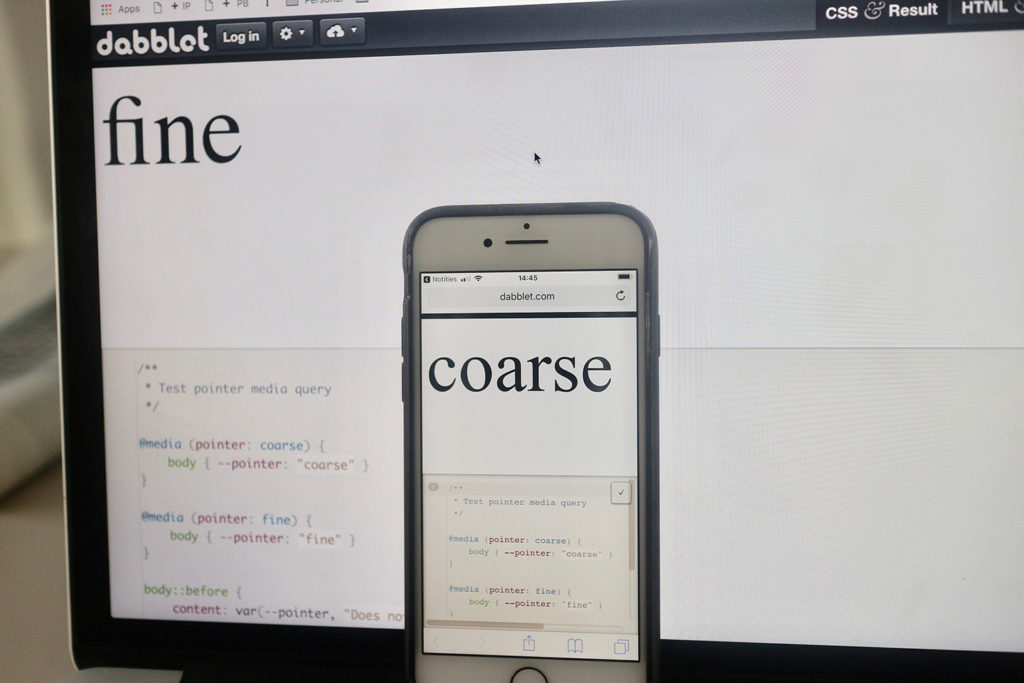
CodyHouse on Twitter: "❌ Don't use the max-width media query to target touch devices. 👍 Use the hover and pointer media features. https://t.co/6GPdfU85ef" / Twitter

Waveshare 10.1inch HD Capacitive Touch Screen LCD (G) with 1920×1200 Resolution HDMI IPS Display 10-Points Touch Fully Laminated Screen 160°Viewing Angle Supports Raspberry Pi/Jetson Nano/PC : Amazon.es: Informática

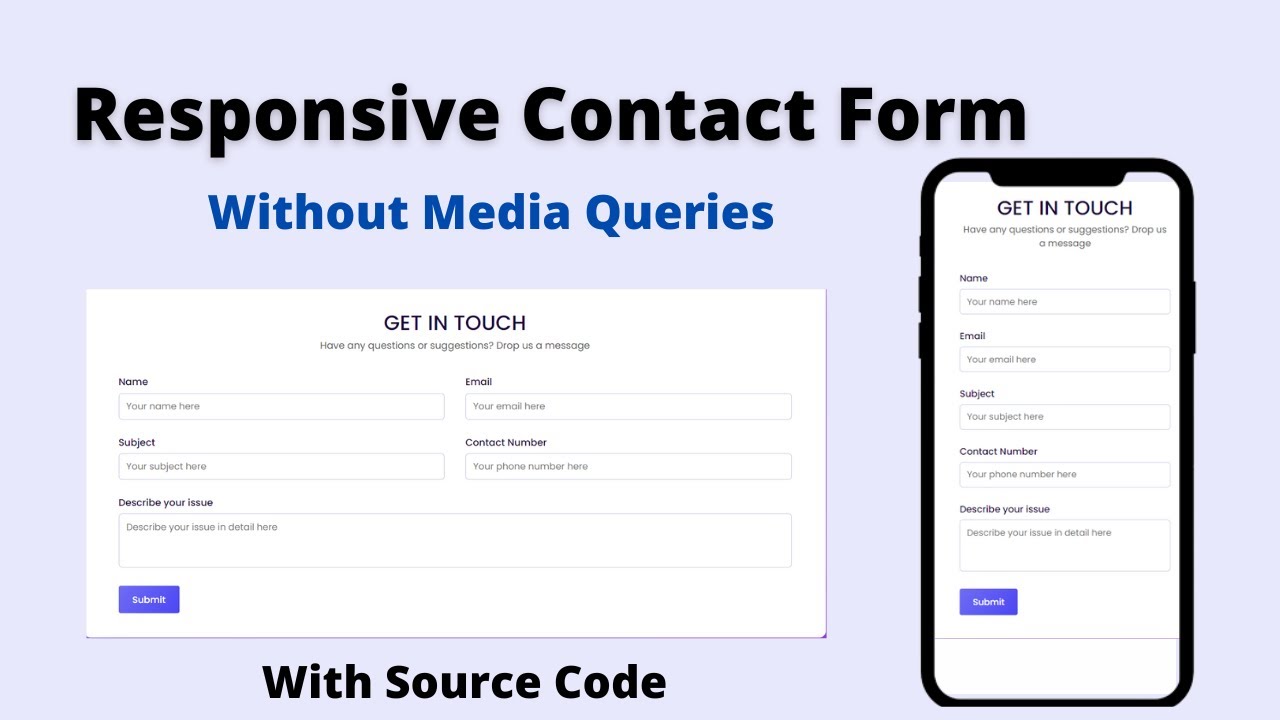
Responsive Contact Us Form Design using Html CSS | Contact Form without Media Queries 2022 - YouTube