
💙 Cómo usar las MEDIA QUERIES en FLEXBOX CSS para crear layouts RESPONSIVE (ejemplo práctico!) - YouTube

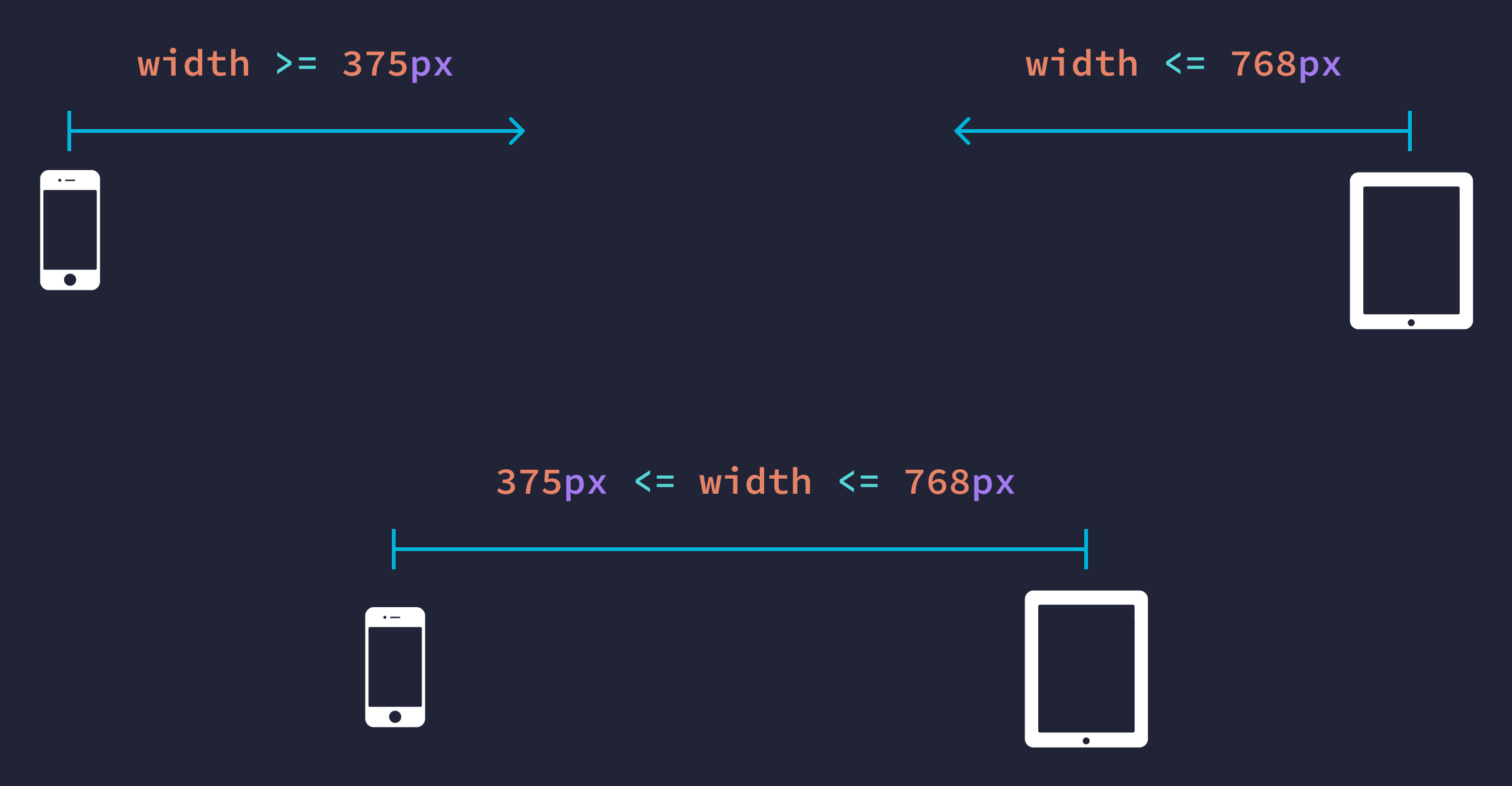
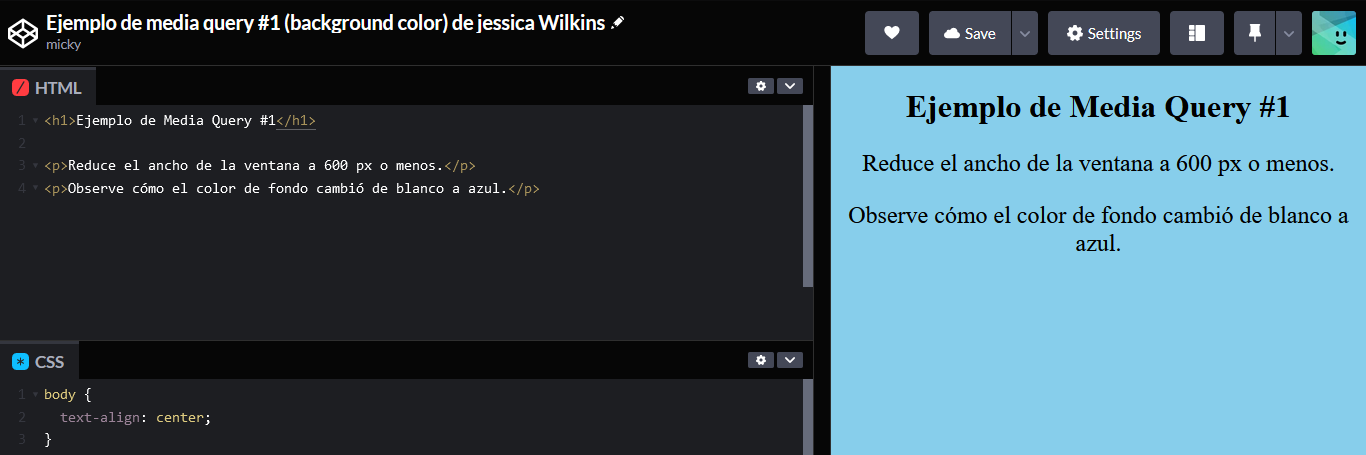
Ejemplo de CSS de consulta de medios (Media Query): Ancho de pantalla máximo y mínimo para un diseño responsivo para dispositivos móviles

Como usar o CSS3 media queries para que seu site atenda a diferentes resoluções de tela - Chief of Design










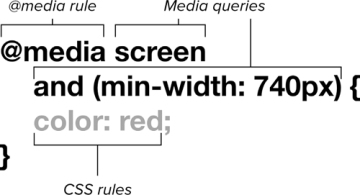
![Qué es una Media Query? - [Incluye ejemplos] Qué es una Media Query? - [Incluye ejemplos]](https://hostingwebcloud.com/wp-content/uploads/2019/08/que-es-media-querie-2.png)