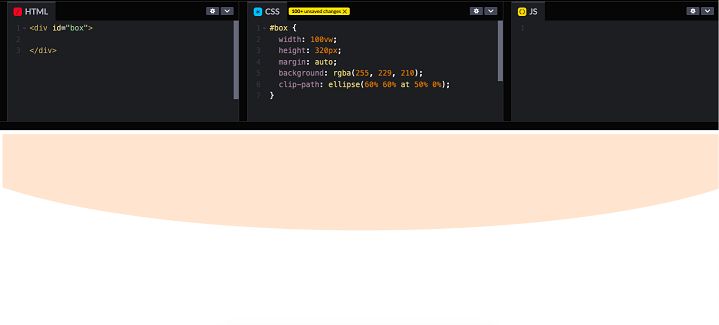
Code Demos: CSS Position Sticky, Line-Clamp, background-clip: text; and :fullscreen Pseudo Class – Elad Shechter CSS/HTML Architect
Shopping Cart Software Clip Art Online Shopping, PNG, 980x978px, Shopping Cart, Auto Part, Cart, Css Sprites,

Rick Hinderer Investigator Clip & set de tornillos, gris | Compras con ventajas en Knivesandtools.es