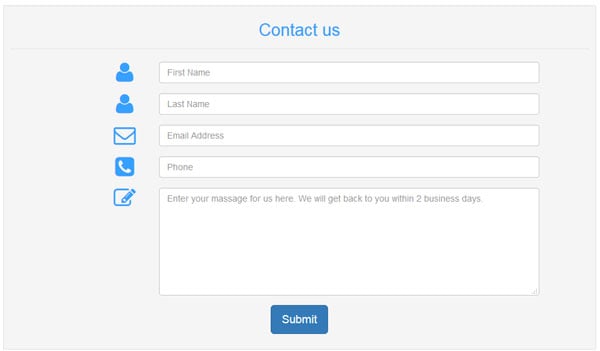
Programa informático bootstrap ventana modal formulario de anuncio emergente, modelo, texto, computadora png | PNGWing

Bootstrap Word Product Box Product Company Sel De Financed Personales Stock de ilustración - Ilustración de funcione, aumento: 46289543

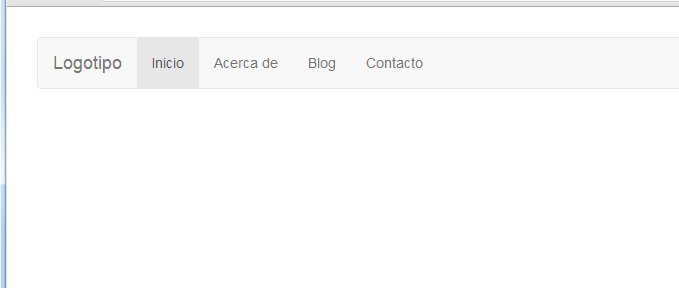
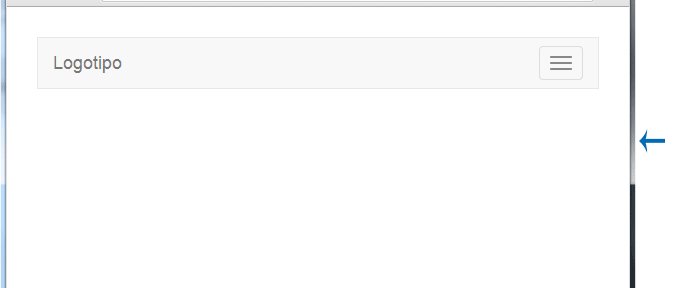
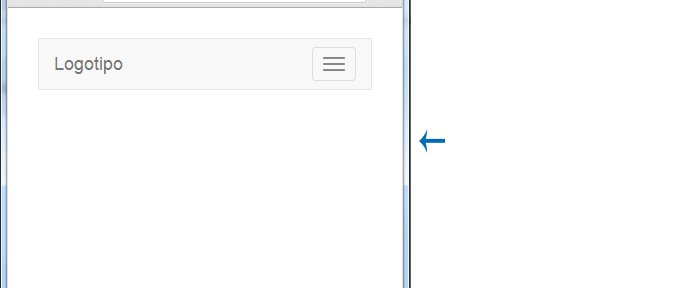
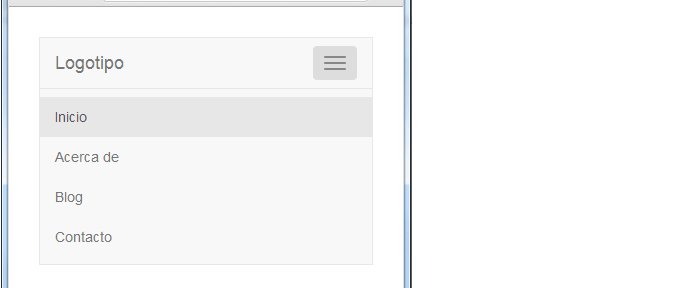
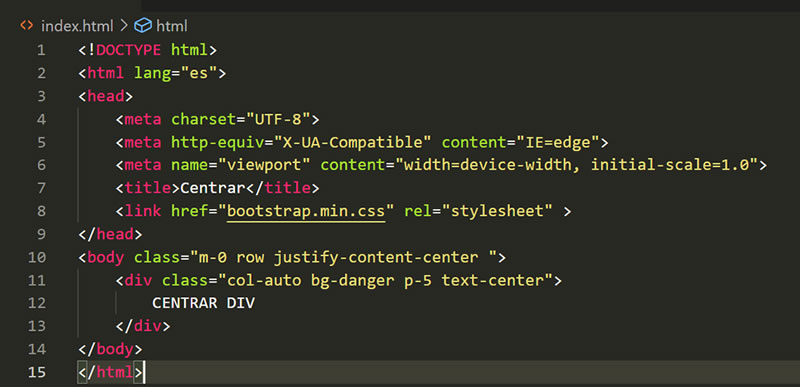
Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español

Palabra Bootstrap En Paquete O Caja Como Una Empresa única O Una Nueva Puesta En Marcha De Negocios O De Lanzamiento Entre Muchos Competidores Establecidos Fotos, Retratos, Imágenes Y Fotografía De Archivo